You have a table full of data, each line corresponding to an object you can interact with. Where and how should I put buttons for this purpose?
I will explore several implementations in order to handle this situation.
Cell editors/renderers

This way is often seen to handle this situation, you have to add one column per action, and then the button will appear on each line thanks to a cell renderer/editor.
I don’t find it really appealing visually, because repeating the same button over and over again on each line seems wrong to me, but at least it’s easy to see that the action on the button will be applied to the selected row.
Adding columns + most likely increasing the row height (to display properly an icon) are a waste of space if you don’t have so much of it at first.
I know by experience that developers that do not understand swing correctly (well, that’s a nice 99% of the people I worked with) tend to fail miserably at writing cell renderer/editor, is why I tried not to advice people to use custom cell editor/renderer.
Buttons outside the table

It’s possible to add buttons somewhere on the screen that will do something related to the selected row in the table, that’s the easiest solution. The main problem of this implementation is that buttons are actually outside the table and hence that the buttons are not yet directly linked to the selected row, it might confuse the user.
Popup menu

Right click on the table to show a popup menu
This one is also an easy solution.
The main drawback of this solution is that at first the user has no idea there is actions available on the selected row via a popup menu
Overlay buttons

So far the main drawbacks of the above solutions are: buttons not directly linked to the selected row, popup not visible at first, repeating the same button again and again.
So why not try to come with a solution that will meet the following requirement:
Only one button per action visible at the same time, linked to the selected row.
Let’s have a look at the outside button way. What was is main problem? The buttons are not linked to the selected row. So how would it be possible to link it?
The solution I came up with is to use a JLayeredPane to position the buttons next to the selected row: here
Mixed approach
What happen now if there are more than 2 actions, so 2+ buttons.
The cell renderer approach will need more even more column, so even more space wasted.
The button overlay approach will also need some space to show the button, and the furthest button will not seems so much connected to the selected row
Only the popup approach is behaving well in this case, but at the same time it’s not user friendly as the possibility to see the popup is not explicit.
(I am not talking about the buttons outside the table way because I consider it not user friendly, because of how unrelated are the buttons with the table)
So why not mixed the popup approach with the 2 others?
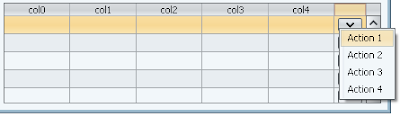
Popup + cell renderer/editor / Popup + overlay button
The principle is the same in both approach, that is, to show a button that say “click me to see the popup” and put it either as a cell renderer or as an overlay button.


You can find all the above implementations here
web start demo:















